こんにちは、田中啓之(ひろくん)です!今日は2024年6月25日に開催された「GPTs研究会モーニングライブ」の内容をたっぷりとお届けします。テーマは「AI×ホームページ編集の最前線」、そして今話題の「バイブコーディング」について。AIがホームページ編集の現場でどう役立つのか?エンジニアの僕らが実際に使っている最新ツール「Cursor」や「Claude Code(クロードコード)」を中心に、リアルな現場の声を交えて分かりやすく解説しますよ!
「コードが書けなくてもWeb開発ができる時代が来た!」そんな衝撃的な現実を感じさせる内容です。非エンジニアの方も、これからAIを活用して自分のビジネスや創作に役立てたい方も、ぜひ最後までじっくり読んでくださいね。僕自身もAI共創コンサルタントとして最新の現場感をお伝えします!
まずはライブ動画のタイムスタンプ付きリンクを貼っておきますね。気になるところからチェックしてください!
- GPTs研究会モーニングライブ 6月25日(水)開催
- 00:23〜 オープニング・自己紹介
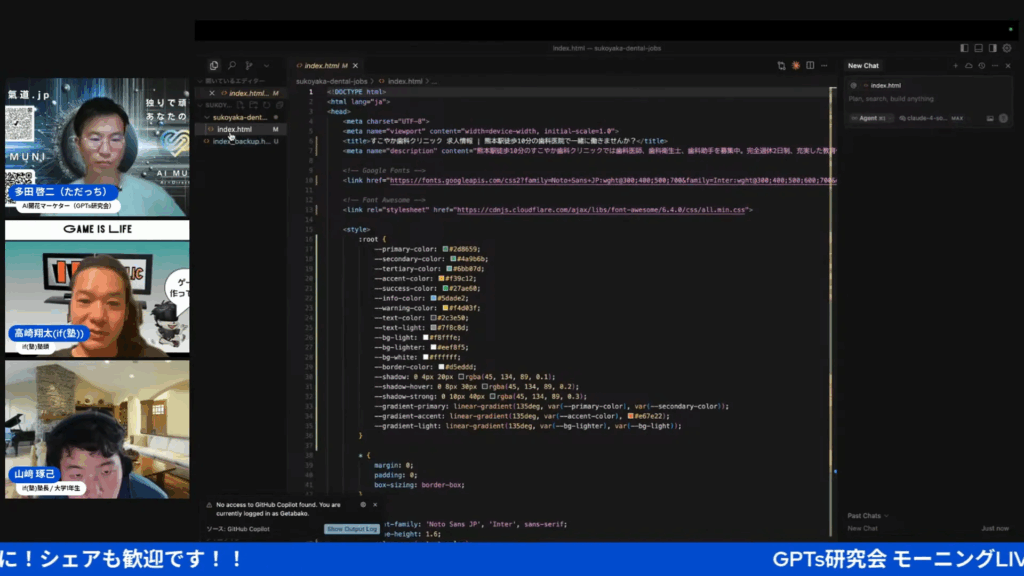
- 02:31〜 「Cursor(カーソル)」の紹介と実演
- 16:48〜 「Claude Code(クロードコード)」の使い方と特徴
- 22:00〜 「TMAX(ティーマックス)」による複数タスク同時実行
- 30:09〜 ドキュメント編集やGitHub連携の話
- 37:35〜 AIツールを使ったワークフローの実例と今後の展望
- 44:06〜 高崎翔太さんからの告知とイベント案内
- 48:25〜 エンディング・未来展望
目次
- 🌟 バイブコーディングとは? AIがホームページ編集を変える革命
- 💻 Cursor(カーソル)の実力を徹底解説!チャットでホームページを編集する時代
- 🖥 Claude Code(クロードコード)でAIが複雑な編集も自動化!
- 🛠 TMAXで複数タスクを同時実行!AIワークフローの効率化
- 📚 GitHub連携&ドキュメント編集で開発の幅が広がる
- 🔄 AIと連携したWeb制作ワークフローの実例
- ⚠️ 現状の課題と今後の展望
- 🔥 エンジニアの未来とAI共創の可能性
- 📢 もしホームページ編集やAI活用で困ったら?
- よくある質問(FAQ)❓
- まとめ:AI×ホームページ編集の未来はもうここにある!🚀
🌟 バイブコーディングとは? AIがホームページ編集を変える革命
今回のライブのメインテーマ「バイブコーディング」。これはAIを活用してホームページのコードを書いたり編集したりする次世代の開発スタイルのことです。エンジニア界隈でも話題沸騰中で、「もうこれなしではやっていけない」と言われるほど便利なツールたちが登場しています。
ゲストの高崎翔太さん(if塾塾頭)は、AI×ホームページ編集の最前線で活躍しているエンジニアの一人。彼が実際に使っているAIツール「Cursor(カーソル)」や「Claude Code(クロードコード)」を使った編集方法を、実演を交えて楽しく紹介してくれました。
ライブの中で高崎さんはこんな風に話しています。
「エンジニアの間では最近この話しかしてないぐらい便利で、未来はこうなるんじゃないかなと思うんです。」(01:18〜)
つまり、これからのWeb制作はAIがコードを書いてくれて、それをチャットで指示して編集できる時代に突入しているということ。プログラミングの常識が変わる瞬間を僕らは今、目撃しているんですね。

💻 Cursor(カーソル)の実力を徹底解説!チャットでホームページを編集する時代
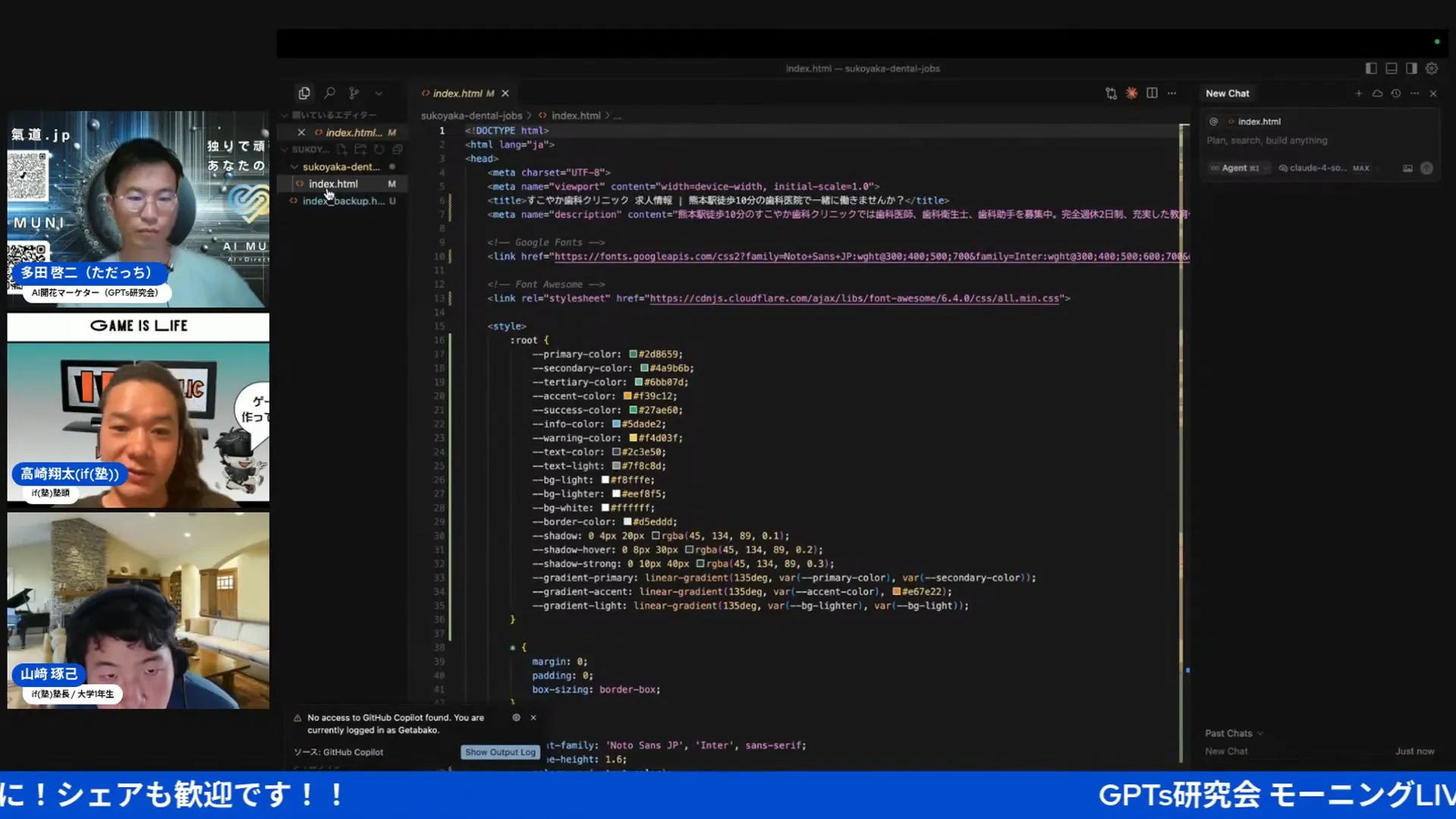
まずは「Cursor(カーソル)」から。これはAI搭載のコードエディターで、ホームページ制作の現場で大活躍中のツールです。高崎さんも「名前は知ってログインはしたことあるけど、実際使いこなせてなかった」と言いつつ、実演で驚くべき編集スピードと便利さを見せてくれました。
Cursorの特徴は以下の通りです。
- ホームページのコードがフォルダ構造で表示される
- 左側にファイル名、右側にチャット入力欄があり、自然言語で編集指示が可能
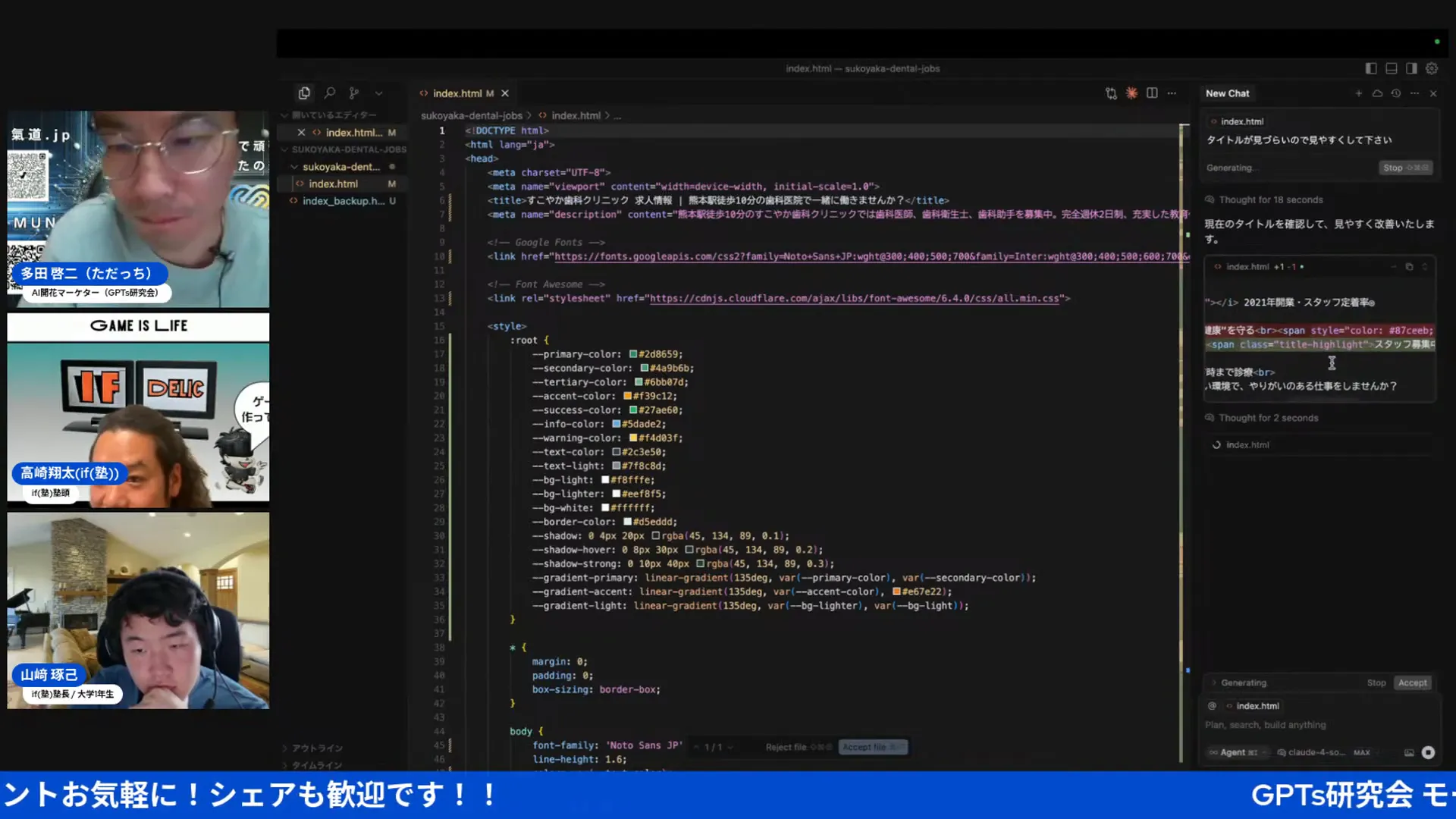
- コードの変更点が色分け(赤:変更前、緑:変更後)で表示されるため、差分が一目瞭然
- GitHub Copilotに近いAI補助機能で、コードの提案や修正を自動化
例えば「ここタイトルが見づらいので見やすくしてください」とチャット欄に入力するだけで、AIがコードを解析し、色やフォントサイズを調整してくれます。編集後の差分が緑で表示され、問題なければ「Accept(承認)」ボタンで反映完了。これが本当にサクサク進んで感動ものです!

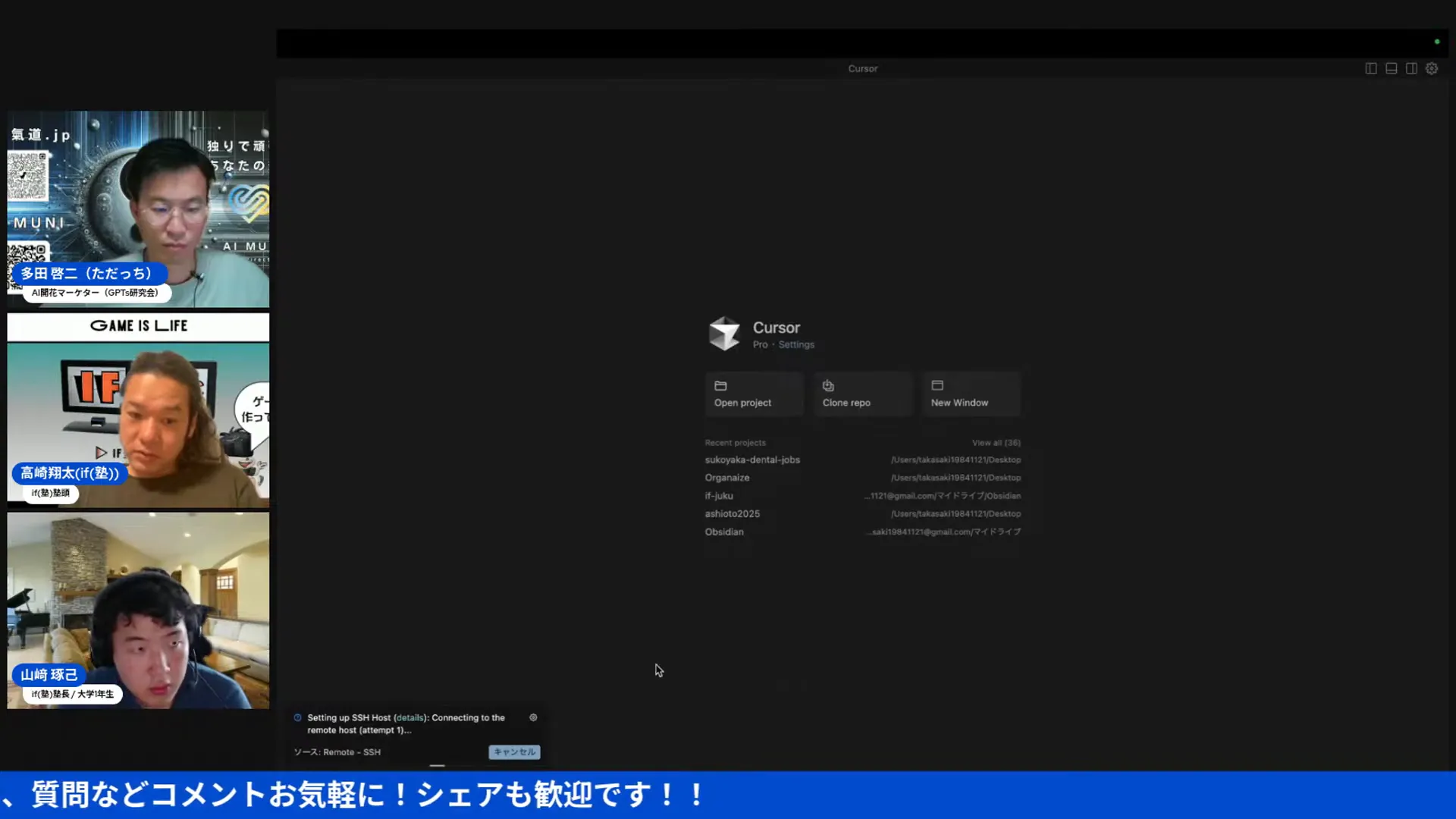
また、Cursorはローカルファイルだけでなく、サーバー上のファイルも直接編集できるというのが強み。ただしサーバー接続の設定がやや難しいため、まだライブ配信中には接続トラブルもありましたが、これも「ライブあるある」と笑い飛ばしていましたね(笑)。
高崎さん曰く、非エンジニアにとってはこれまでの「サーバーにファイルをアップロードして、FTPでいじって、エラーが出たら調べて…」という煩雑な作業が、チャットで指示を出すだけでできてしまう革命的な変化だと言います。

🖥 Claude Code(クロードコード)でAIが複雑な編集も自動化!
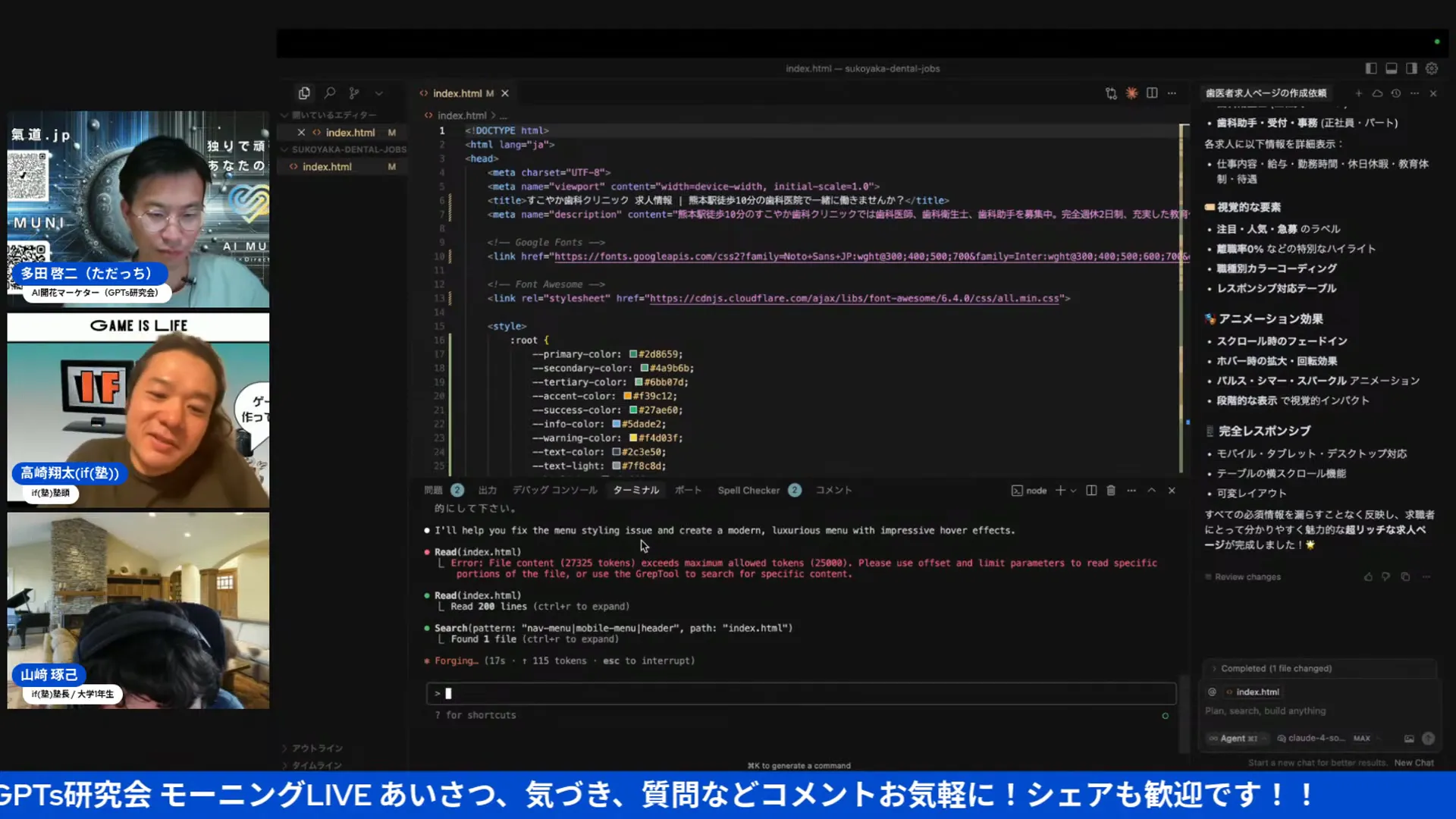
次に紹介されたのは「Claude Code(クロードコード)」。こちらはCursorよりもさらに高度なAIコード生成ツールで、コマンドライン(ターミナル)を内蔵しているのが大きな特徴です。
高崎さんの説明によると、クロードコードは以下のような特徴があります。
- チャット入力の下にターミナル画面があり、コマンドを直接実行可能
- AIが複数のコマンドを連続実行し、複雑なコード編集やビルド作業を自動化できる
- 最大限のパフォーマンスを引き出すには有料のマックスプランが必要(約100ドル/月)
- UIはあえてシンプルで素朴なターミナル中心、無駄な見た目を排除している
実際に高崎さんがクロードコードで「メニューが見づらいのでスタイリッシュにホバーエフェクトをつけて欲しい」とざっくり指示を出すと、AIが淡々とコードを書き換えていく様子が印象的でした。

このツールの凄さは、AIが自分でToDoリストを作り、段階的にPDCA(計画・実行・評価・改善)を回しながら進めてくれる点。人間が細かく指示しなくても、ある程度のクリエイティブな提案までAIがこなしてしまうんです。
高崎さんはこう語っています。
「クロードコードはデザイン面でも攻めてくれる印象があって好きですね。」(25:43〜)
ただし、UIはまだエンジニア向けで、ターミナル画面が苦手な人も多いそう。将来的にはもっとチャットベースのビジュアルUIが実装されることを期待しているとのことでした。
🛠 TMAXで複数タスクを同時実行!AIワークフローの効率化
さらに高崎さんは「TMAX(ティーマックス)」というツールも紹介。これはターミナル画面を分割し、複数のAIコマンドを並列で実行できる謎ツールです。こうすることで、例えば「メニュー修正」と「問い合わせフォーム作成」を同時にAIに進めさせることが可能になります。
このTMAXの活用例はこうです。
- 複数ターミナルを開いてAIに別々の指示を与え、同時進行で作業を進める
- AIが途中で「このコマンドを実行していいですか?」と確認してくるが、許可すれば続行
- 作業中に追加指示も可能で、柔軟に対応できる
この並列処理の仕組みは、AI編集作業の効率を飛躍的に高めるもの。高崎さんは「これで自動化から自装化(自分で動くAI)になった」と表現していました。

📚 GitHub連携&ドキュメント編集で開発の幅が広がる
ホームページのAI編集以外にも、高崎さんはGitHub連携やドキュメント編集の話をしてくれました。GitHubはエンジニアなら誰もが使うコード共有・管理ツールですが、AIツールと連携させることで、コードの編集履歴を自動で管理しつつ、複数人での共同作業もスムーズになります。
また、マークダウン形式のテキストファイルを利用したドキュメント編集もおすすめ。Googleドキュメントのようにリアルタイム編集はできませんが、マークダウンで書いた内容をそのままHTMLに変換したり、Obsidian(オブシディアン)というメモツールに取り込んだりできるのがポイントです。
オブシディアンはメモ同士の関連性をマインドマップのように可視化できるツールで、エンジニア界隈で大人気。高崎さんも愛用しているそうです。
🔄 AIと連携したWeb制作ワークフローの実例
高崎さんは実際の制作ワークフローも紹介してくれました。ざっくりまとめると、こんな流れです。
- ローカル環境でCursorやClaude Codeを使ってホームページのコードを生成・編集
- 編集したコードをGitHubにアップロードして管理
- GitHubからサーバーにデプロイ(アップロード)
- サーバー上のファイルを直接Cursorで編集することも可能
- ドキュメントやビジネスプラン資料などもマークダウンで作成し、AIでHTML変換
このようにAIツールをフル活用することで、コードの生成から編集、管理、公開までをシームレスに進められます。しかも、コードが書けない人でもチャットで指示するだけでそれが可能になるのが最大のポイント。
高崎さんは「最近はAIが言ってくる質問に答えてるだけで仕事が進んでいる」と笑いながらも、AI共創の未来に強い期待を寄せていました。
⚠️ 現状の課題と今後の展望
とはいえ、まだまだ課題もあります。高崎さんが指摘していたのは以下の点。
- サーバー接続の設定が難しい:特にCursorのサーバー接続はトラブルが起こりやすい
- パソコン限定のツールが多い:Cursorは現状パソコンでしか動かず、iPadなど他デバイスでの利用はリモート接続が必要
- UIの分かりにくさ:クロードコードはターミナル中心で、非エンジニアにはハードルが高い
- 保守・維持管理の重要性:AIがコードを生成しても、それを長期的に管理・運用するのは人間のエンジニアが必要
しかし高崎さんは「半年も経てばかなり解決できるのでは?」と楽観的です。特にUI改善や多デバイス対応は今後の開発で進むでしょう。
また、WordPressのようなCMSにAI編集機能が統合されれば、より多くの人が手軽に使えるようになる可能性もあります。将来的にはビジュアル編集とAIコード生成が融合し、エンジニアの役割も変わっていきそうですね。
🔥 エンジニアの未来とAI共創の可能性
最後に高崎さんと山崎さんの会話から、エンジニアの未来についても触れておきます。
「これぐらいのことができないエンジニアはゴミく扱いされる時代になる。」(39:38〜)
「でも保守や管理は人間にしかできない部分なので、エンジニアの仕事はまだまだなくならない。」(40:21〜)
つまり、AIがコードを書く時代になっても、エンジニアの価値は変わらないどころか、より高度なスキルが求められるということ。単純なコーディングはAIに任せて、人間はよりクリエイティブな設計や管理に集中するのが理想ですね。
僕も主夫社長としてAI共創ビジネスを推進していますが、まさにこの「人間×AI」の共創こそが未来の働き方だと確信しています。AIは僕らの仕事を奪うのではなく、スピードと質を爆上げしてくれる最高のパートナーなんですよね。
📢 もしホームページ編集やAI活用で困ったら?
今回のライブでは、最新技術を使いこなすためのサポートやセミナーも案内されていました。高崎さんは初心者向けのAI活用セミナーを開催中で、6月30日まで割引もあるそうです。興味ある方はぜひチェックしてみてください。
また、「AIとイで人生が開花する30日メールマン講座」という無料のワークも提供中。AIと対話しながら自分のやりたいことに気づける内容で、これもおすすめです。
僕もこうした講座やサポートを通じて、AI迷子の方や非エンジニアの方が安心してAI共創の世界に飛び込めるよう応援していますよ!
よくある質問(FAQ)❓
Q1: バイブコーディングって何ですか?
A1: AIを活用してコードを書く・編集する新しい開発スタイルのことです。チャットで指示を出すだけで、ホームページの修正や機能追加ができる時代が来ています。
Q2: CursorとClaude Codeの違いは?
A2: CursorはAI搭載のコードエディターで直感的な編集が得意。Claude Codeはより高度なAIコード生成ツールで、ターミナル操作も含めて複雑な作業を自動化できます。
Q3: AIが書いたコードは信頼できますか?
A3: 基本的にはかなり正確ですが、複雑な要件や保守面では人間のエンジニアのチェックが必要です。AIはあくまで補助ツールとして使うのがベストです。
Q4: AIツールは誰でも使えますか?
A4: パソコン操作に慣れていれば非エンジニアでも使えますが、サーバー接続設定やGitHubの知識はある程度必要です。今後もっと簡単になる期待があります。
Q5: これからエンジニアはどうなる?
A5: 単純なコーディングはAIに任せ、設計や管理、クリエイティブ領域にシフトしていきます。AIと共創できるスキルが求められ、仕事がなくなるわけではありません。
まとめ:AI×ホームページ編集の未来はもうここにある!🚀
今回のライブを通して感じたのは、AIがホームページ編集の現場を根底から変えつつあるということ。CursorやClaude Codeのようなツールを使えば、コードが書けなくてもチャットで指示するだけで簡単に修正や追加が可能。これが「バイブコーディング」という新しい開発スタイルの本質です。
もちろん課題もありますが、半年〜1年のうちにどんどん解決され、より多くの人が使いやすくなるでしょう。エンジニアも非エンジニアも、AI共創の波に乗っていくことが重要です。
僕も主夫社長として、AI共創の力で「あなたが頑張らなくても回る仕組み」を作るお手伝いをしています。今回紹介したツールや考え方をぜひ参考に、あなたのビジネスや創作に活かしてみてくださいね。
それではまた次回の記事でお会いしましょう!AIと共に、夢を描きながらワクワク進んでいきましょう!